Dozent LMS comes with a native lecture editor. But if you want to edit your course using the Gutenberg Editor, you can do that very easily too.
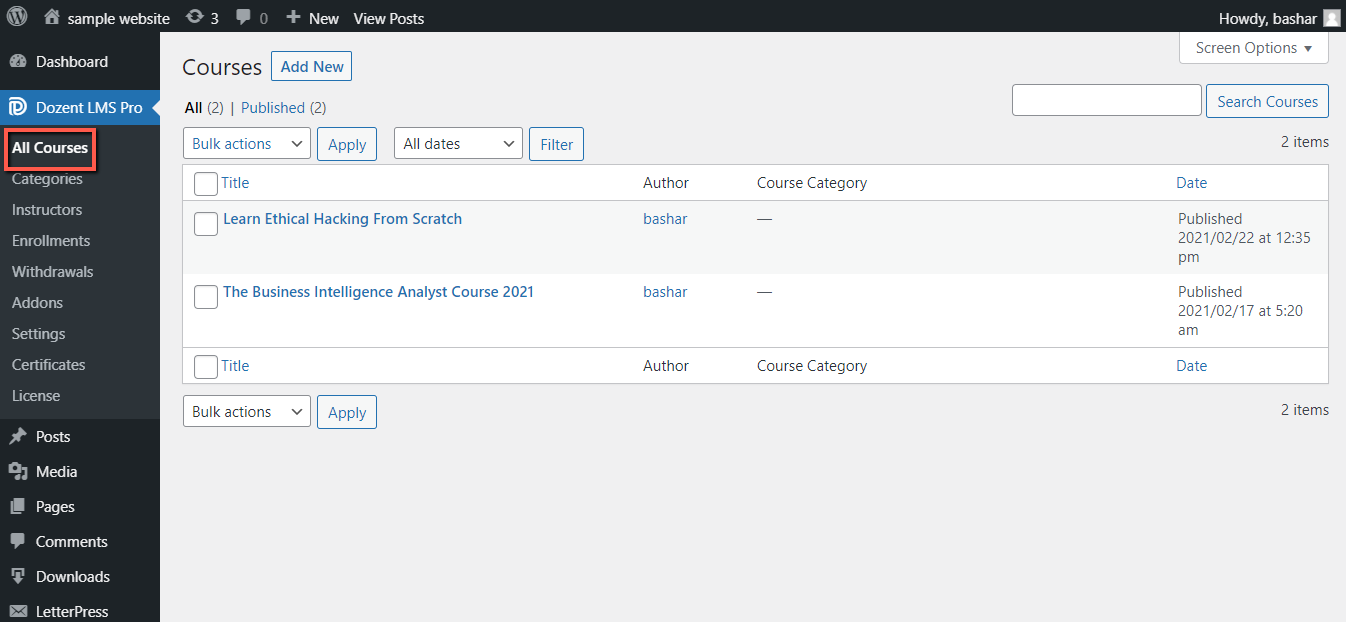
- To edit lecture via WordPress editor, go to WP Dashboard > Dozent LMS > All Courses

- Hover your mouse pointer on a course name and click edit once it appears.
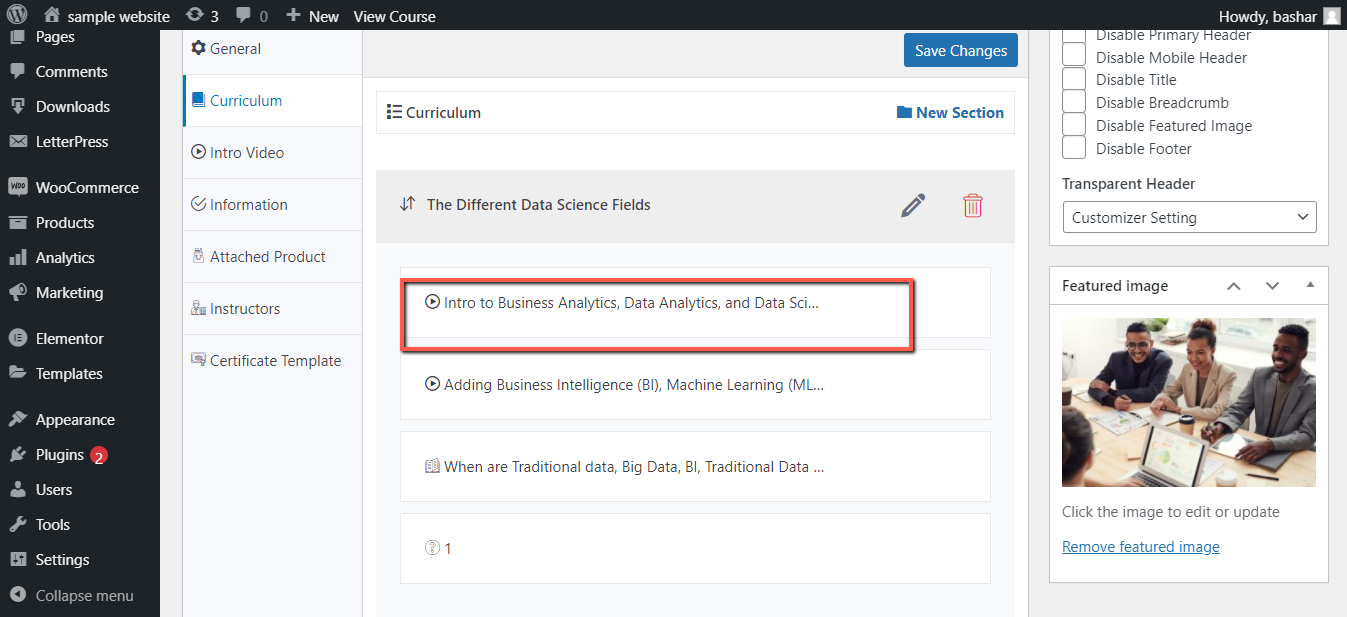
- From the edit course page, scroll down to find Curriculum.

- Click on curriculum and then hover mouse on a lecture title to get the edit option.
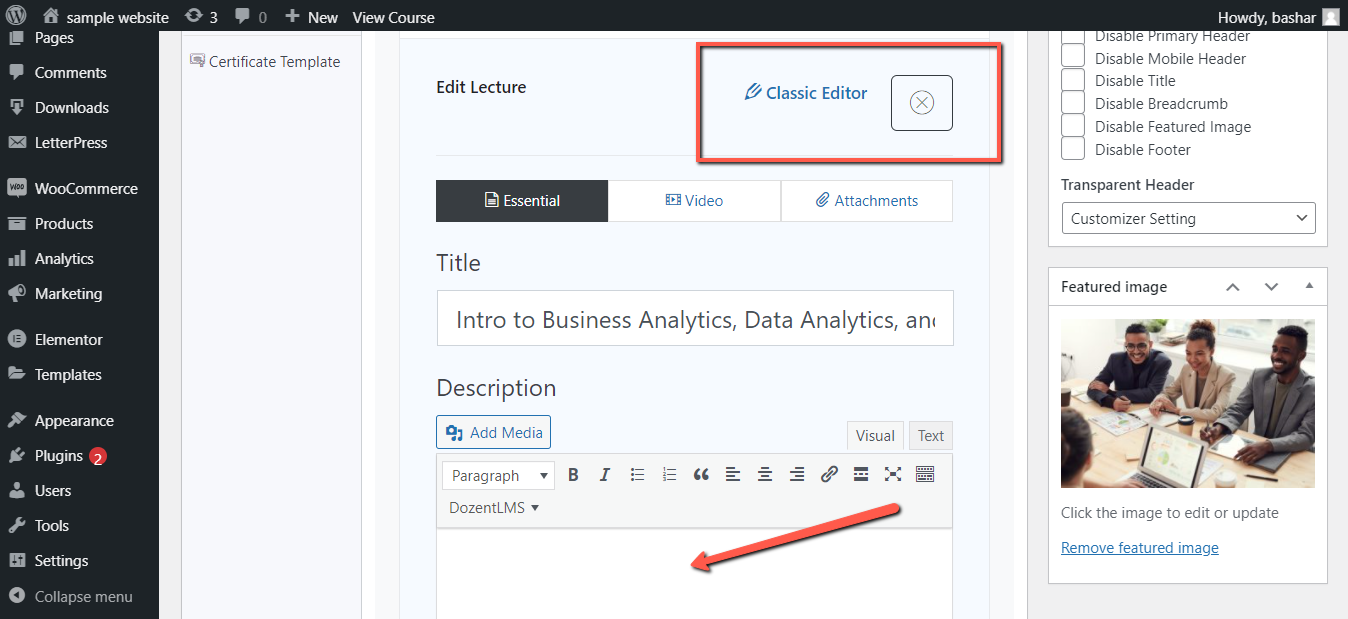
- Click on Edit Lecture and you will be presented with the edit options.
- From there, if you write something as the lecture description, it will show directly on the lecture page of your frontend dashboard.
- Or you can do the same by hitting the Classic Editor option.

- Once you click the Classic Editor button, a full page editor with Gutenberg blocks arrives.
- Insert a block directly from the available options to add a description, image, or anything to your lecture. And after writing the description or adding the image, hit Update to save the changes.
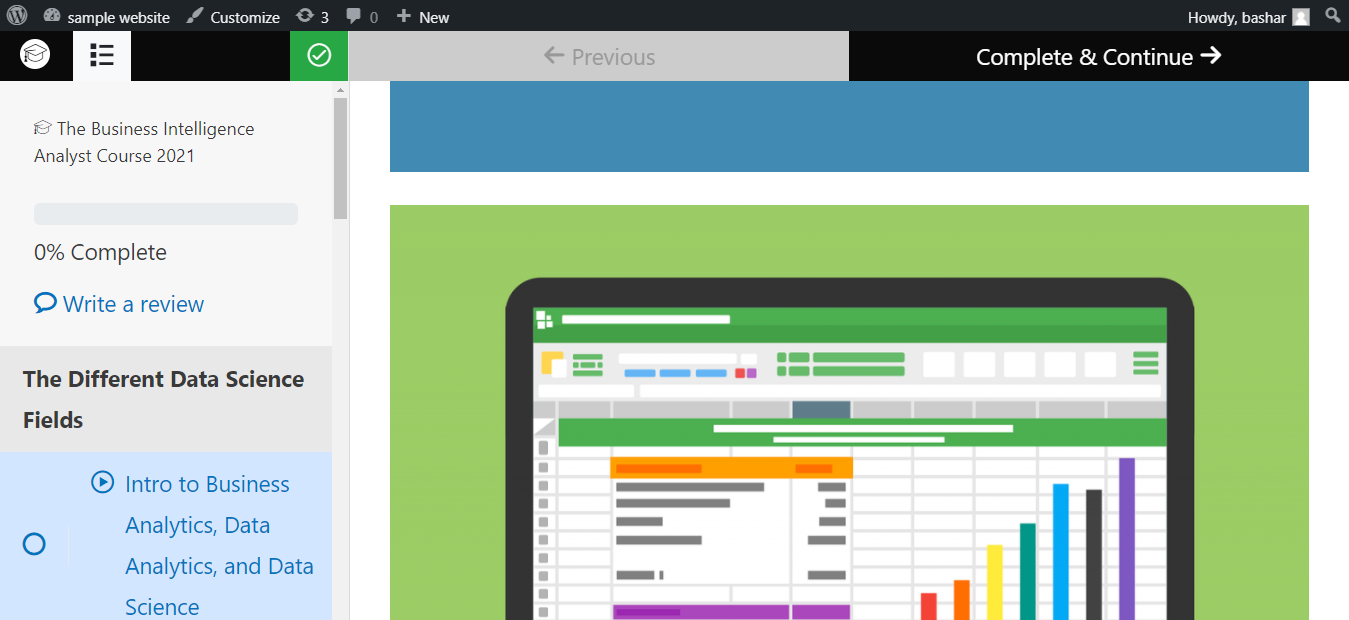
- Let’s say you add an image from the block, it will be shown on your frontend lecture page right underneath the course video.

Gutenberg blocks let you add more details to your courses. Using it strategically can make your courses look more professional.